Once upon a time in cyberspace, we assumed that including an image in an email action alert or fundraising appeal would make it more effective. But that era may have come and gone. Several recent tests we’ve conducted on behalf of our non-profit clients indicate that images may no longer boost response rates. In fact, they may be detrimental to your cause.
If you’re trying to save the Arctic Refuge, why would including a photo of an adorable baby polar bear in a fundraising appeal potentially depress response rates, you ask? Although it’s impossible to say with 100% certainty, we’ve identified two likely culprits for the decline in images’ effectiveness.
1) Images are being blocked. The default setting for Outlook (from 2003 on) is to block all images, and more and more ISPs and email providers either block images by default (including Gmail and AOL) or offer image-blocking options. Many people, particularly the less technically inclined folks, will never adjust these default settings. Therefore, as people upgrade and change email providers, more and more of them will likely NOT see the images in the messages you send them.
Although your message may still be compelling, it may appear to the reader to have an ugly, confusing hole in it where the image should be. Worse yet, if you failed to specify height and width attributes for the image when you were setting up your message, the blocked image may actually fill the entire computer screen – pushing your content far down the page and making it more likely that the recipient will never see the text or click on the advocacy/fundraising link you provided.
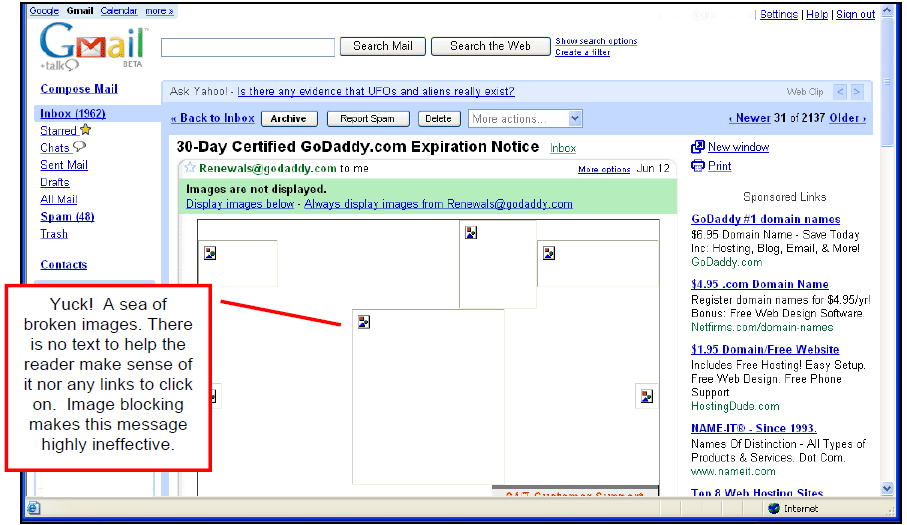
This scenario may be slightly off-putting for a message with just one or two small graphical elements, but it could spell real trouble for a highly “designed” message in which a great deal of the content is represented using images. It may also be particularly problematic for people who decide whether or not to “open” and read the message by glancing at the preview pane. If all they see is white space, they’re probably not going to open the message. See page 4 for an example of what a graphics-heavy email looks like in Gmail.
2) Images are triggering spam filters and blockers. The rise of spam has led to an army of spam-blocking services and filters. More messages with images are being caught or “quarantined” by overaggressive spam blockers that mistakenly identify as spam or pornography any email containing an image. The upshot is that messages with images may now have a much tougher time reaching your subscribers’ inboxes than they did even a few years ago.
What Do the Tests Show?
To provide a bit more grist for the mill on this question, check out the data below from the three tests we conducted on behalf of our clients, all nonprofit environmental advocacy groups.
Action Alert Test: Photo of the Popular Polar Bear
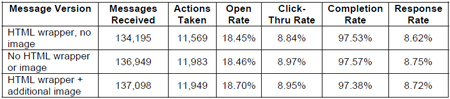
The test below was designed to determine whether the inclusion of an image would increase or decrease response rates to an email advocacy alert on polar bears. We chose this particular alert because polar bears are visually appealing crowd-pleasers, making it more likely that including a bear photo in the message would significantly boost its appeal — at least more so than a photo of a vulture, eel, or warthog.
Three versions were sent to randomly and equally divided samples of the organization’s email list. The text of the three messages was identical; the only difference between the messages was the number of images contained in each.
- Message #1: Header Image Only. This version contained the standard email header image (368×96 pixels), but no other images.
- Message #2: No Images. This version was stripped of all images. The message was created as an HTML message to allow for better formatting and did contain an invisible 1- pixel image used to track the open rate.
- Message #3: Header Image and Additional Image. This version contained both the header image and an additional image (featured below, at right) of an adult polar bear and two cubs in the body of the email message. Please note that we did include alt text and height and width attributes in our HTML to help ensure that the message remained nearly intact for people who used software to block the photo of these cuddly-looking (albeit extremely dangerous) bears.
 The photo is pretty cute, right?! Who wouldn’t want to help this adorable bear family once they’ve gotten a good look at them? Interestingly enough, including this additional photo did not boost response rates!
The photo is pretty cute, right?! Who wouldn’t want to help this adorable bear family once they’ve gotten a good look at them? Interestingly enough, including this additional photo did not boost response rates!
The results from each of the three messages were shockingly similar. While the version with no HTML wrapper or image had a slightly lower open rate and response rate than the other two versions, the differences among the three versions were so small that they are not statistically significant. This means that we cannot say with any certainty that including an HTML wrapper or any additional images in an email message has any effect on open rates or advocacy response rates.
Are Images More Effective in a Fundraising Appeal?
Another question we couldn’t help exploring was whether or not images might make a difference when used in a fundraising appeal instead of an action alert. We tested the inclusion of images in two separate fundraising campaigns for another nonprofit environmental advocacy group. The results of both tests are below.
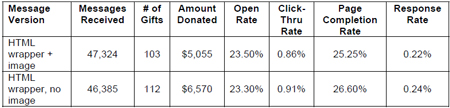
Fundraising Appeal Test #1 – Image vs. No Image
In this instance, both messages had HTML wrappers with header and footer images, but one message contained an additional image of a landscape scene while the other message contained no additional images.
Overall, the difference in open rates and response rates to these fundraising appeals was not statistically significant. The version without the photo raised significantly more than the version with the photo, but this difference was due in large part to one high-dollar donation.
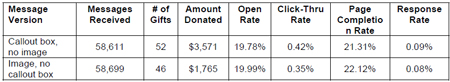
Fundraising Appeal Test #2 – Image vs. Callout Box
As in Test #1, both messages contained HTML wrappers with header and footer images. One message contained an additional image of a landscape, while the other message contained a callout box in the upper right hand corner with a brief blurb about the campaign and a link to the donation page. The call out box was formatted in HTML, but contained no images.
Overall, the difference in open and response rates to these fundraising appeals was not statistically significant. As with the first test, the version without the image (albeit with the callout box) raised significantly more than the version with the photo, but this difference was due in large part to one high dollar donation.
Survey Says….
Although we cannot make any definitive claims based on the results of just three tests, these results do indicate that the inclusion of additional images does not increase response rates to advocacy messages or fundraising appeals, nor does it decrease them. While it may not hurt to include properly formatted images in your email message (thought it could hurt if your message gets quarantined or rejected by a potential donor or activist because it looks blank in the preview pane), it also does not appear to help at all.
However, if you’ve got a great photo of charismatic or cuddly animal, beautiful landscape, or appealing person making direct eye contact, you may want to use it – provided you take the time to format your image properly (see our tips on this below.) But if you’re running out of time, can’t find the right photo, or simply can’t afford the licensing fee for the photo you would like to include, don’t sweat it! Your action alert or fundraising appeal will probably be just as effective without it!
Tips for Including Images in HTML Emails
- Use smaller header images. Large header images may take a long time to load. They also push the text of your email message farther down the screen, forcing readers to scroll down to read your message or click on the all-important links to the action or donation page. To minimize scrolling and loading time, make sure that the first few paragraphs of your email message (and at least one link to the action or fundraising page) are visible above the fold in your HTML message.
- Always include the image dimensions and alt text. With so many email providers using image-blocking technology these days, HTML messages that don’t include the image dimensions or alternative text can leave your messages looking completely mangled. Specifying image dimensions will ensure that the appropriate amount of blank space is left in place of the image. The alt text (text that appears in place of a blocked image) will clue your readers in to what they should be seeing. However, if you use spacer images (and we don’t recommend them), do not include alt text!
- Cut back on spacer images. Image blocking makes it less attractive to use spacer images as they will manifest themselves as unnecessary little Xes in empty boxes.
- Avoid image overload. While it can be tempting to jam pack HTML messages with images and photos, the more images you include in your message the longer it will take to download. For your list members with dial-up or other slow Internet connections, this can lead to a frustratingly long wait time to read your email messages! Try to avoid sending image-laden messages and be sure to keep the file size of any images you do include to a minimum.
- Consider adding an unobtrusive “view web version” link. This link offers people an option to view the message as it was intended to look. However, keep in mind that this link does constitute another (unnecessary) barrier between your user and whatever it is you want them to do. Ideally, your message should be created so that it’s not necessary to include a link to a web version.
What Not to Do – GoDaddy.com Email Received in Gmail Account